Thursday, 20 March 2008
Some animation techniques…
The idea of squash and stretch is to add a more fluid believable movement to characters in animation. Taking a bouncing ball as an example of how it works, when the ball is at the peak height it would be perfectly round, but as it descends and goes down faster it would start stretching into an oval shape to show the speed it is going and when it hits the ground it will squash into an oval shape parallel to the ground showing the hard impact as it connects with the ground. Before stretching out again as it goes back up to its peak height.
Ease In and Ease Out
In animation it is vital to use easing in and easing out on most objects. Basically what this means is the slowing up and slowing down of an object to show real world physics. A car for example when it accelerates gets faster and faster over time it doesn’t just go from a standstill to 60 MPH in a millisecond the same goes for when its stopping, it gets gradually slower over time. To achieve this effect in an animation you just need to add more frames closer together at the start and end of your animation.
Primary, Secondary and Tertiary Actions
These actions are all linked together in animation, starting of course with the primary action, in a walk cycle this would be the legs of the person walking, since walking is the main action this is animated first and everything else follows along with it, the secondary action in this case would be the arms moving along with the legs, to give an example, if the primary action was walking, the secondary action would be the arms swinging slightly and slowly but change the primary action to running then the secondary action would be the arms swinging greater and faster, but if the primary action was to be the arms swing, this wouldn’t effect the legs in anyway therefore isn’t the primary action in a walk or run cycle. The tertiary action is anything that follows through from the primary and secondary actions such as if the person walking is wearing a skirt or a long jacket, the movement of this would be effected by how slow or fast the person moves.
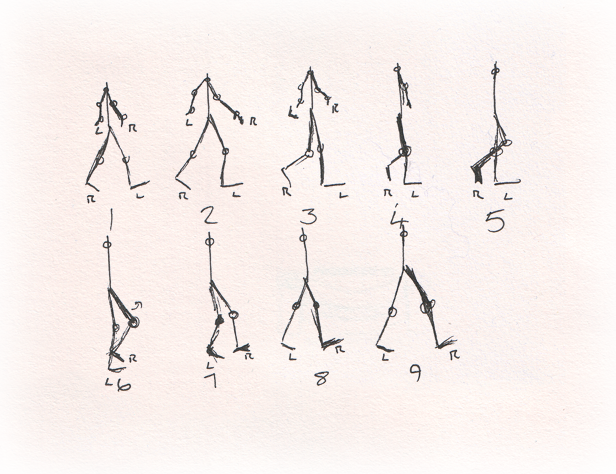
Walk Cycle

Above is a walk cycle I drew last year for 2D animation module, I couldn’t quite get how the person walked right so I drew some quick stickmen to help me. The numbers refer to each frame and the L and R next to the hands and feet reminded me where each so be, so when the right (R) foot was forward the right hand would be back behind the man.
The first thing to remember about a walk cycle is that there are many different walk cycles and it all depends on the subject walking. Whether the person walking is old or young, male or female, fat or thin or even if it is an animal walking they will all be different in some way.
For example if the person is male they will have a more heavy walk, there head will go up and down as they take big strides, whereas a woman may often walk with the feet one in front of another causing there head to remain about the same level. An old person will walk slowly and may have there head leaned forward a small bit in contrast a young person will walk with there shoulders back and upright showing confidence. Looking at the differences in fat and thin walks, the fat person will be much slower with less steps as its hard to carry all the weight but a thin person doesn’t have the weight to carry so can move much faster with bigger strides.
So there are some differences and of course when you mix them and have say an old thin female its not as straight forward and have to change it to short slow strides or if you had a young fat female, the legs will no longer go one in front of the other and the leg movements will be short and slow. So the basic principles of putting one foot in front of the other are the same but the way it is done can be so much different.
Thursday, 13 March 2008
TV Advert
The indents would be based on the stations top programs such as with MTV things like “Hogan Knows Best” and “Pimp My Ride”. They would be cartoon versions of them promoting the show in a humours way, the advantage of them being cartoons is that they can do different things and act differently from being real.
This is just an initial idea and could be improved on or changed while still keepi9ng the idea of being a TV promo/ad.
Reflecting on this idea I realised that most indents are only about 30 seconds long, so I may be good to do a series of them that all connect in someway but don’t need to all be shown one after the other, and they each tell there own different story. Doing this will allow us to reach the 3-5 min long time limit for the animatic if they all counted together.
An idea from a sketch

The story is about a group of 3 pretty stereotypical geeky guys who desperately what to become “cool”. But to do that they try to change who they are, they try stuff such as sports, such as basketball, football, boxing and rugby but they fail miserably at them, they even try different stuff such as becoming a B-Boy and rapping but they fail at this as well. In the end they realise that what they where doing was stupid, they are cool in there own way and they are great friends and that’s all they need.
Wednesday, 12 March 2008
Quick post
The basic idea is to do a music video on the song "Wrestlers" by Hot Chip where a boy would be watching wrestling on TV and singing to the words, throughout the video the boy would grow older.
EDIT:
Lyrics can be found at LyricWIKI
and you can listen to it at Last.fm
The song is about a fellow member of Hot Chip that was on tour with another band called LCD Soundsystem, one of the band members sent the lead singer of Hot Chip a text message jokingly saying “Sorry you can't have Al back, I'll wrestle you for him. And I'll beat you because I'm bigger and stronger than you.” So the song is about wrestling to get him back.
In the video it would be the lead of Hot Chip wrestling the member of LCD soundsystem for Al Doyle (the man who plays for both bands) they would be in a wrestling ring doing all the moves mentioned in the song. At the chorus sections the camera would be looking out of the TV at a young boy at first but during the video he would grow into a man, basically he would be watching the wrestling on TV and this ties in with the line “I learned all I know from watching the wrestling”
Which Application?
Before I begin though I do think it all depends on what type of animation you want to produce, each application has its different pros and cons but they are really good at what they are made for, for example Flash wasn't really made for creating proper 2D hand drawn animation like Toon Boom in my opinion, instead it is used for web adverts, games and other multimedia rich content, where it takes great advantage of the scripting tools built in.
Toon Boom Studio 4
Toon Boom is a great application where you create the animation frame by frame. It has a drawing area, layers, exposer sheet, timeline and drawing tools, all you need to make great 2D animation.
For drawing you get a choice of a brush, pencil or pre drawn geometric shapes which you can resize and edit to your liking. All the options are customizable as well, say you want to make the line bigger or smoother you can, and if your using a graphics tablet you can also set the maximum and minimum brush sizes that change depending on how much or how little pressure you put on. It also has a feature called “onion skin” and what this does is show you the previous and next frames that have something on them and draw what should be between them, this is great as it allows you to have two keyframes and then draw the middle frame while keeping everything flowing like it should.
Adobe After Affects
After Effects is a whole different method for animating and produces a whole different type of animation. Instead of drawing each frame one by one this gives you the ability to keyframe two points the program does the animation for you. Although this doesn't allow you to have a more fluid action that you would get drawing it yourself, so its only for a certain type of animation.
A few good points about After Effects is that it allows you to import a Photoshop (PSD) file and it keeps all the layer information so certain layers can be hidden or moved easily, the advantage of this is that you can create all the objects before going onto animating them, or create a vector image in Illustrator and export that as a PSD file. It also allows you to parent a object to another so when the parent object moves the linked object or objects also move with it, and then if you want you can still move the child object without effecting the parent but still be linked if you move the parent again. This worked great for me last semester when I had to animate a corkscrew, I was able to parent everything to the main body but still move the arms up and down and the screw up and down as well, and since the illusion was to be that it was flying up, when I moved the body up, everything came with it.
Personally I don't prefer either of these applications compared to one another as they both produce different types of animation and are both equally good as one another and both really easy to use. In the end I think it would be great to use both products and create a truly great animation.
Below are two animation examples of what could be produced, although not necessarily where, with each application.
Toon Boom
Adobe After Effects
Tuesday, 11 March 2008
Little Tate Hallway Monitor
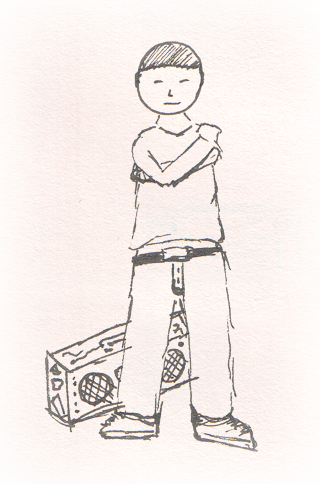
In this story Little Tate is a hallway monitor in his secondary school. He is trying to follow in the footsteps of his dad and big brother who were also hallway monitors and is doing very well at it despite being small and weak. It often surprises people that he can take them down, this element of surprise is a big plus to him. The animatic would follow Little Tate as he patrols the corridor and brings justice to anyone breaking the rules. For example some one is graffiti the walls, talking in the library or skipping the lunch queue he will tackle them to the ground or scare them till they do the right thing.
Character Analysis
-Name-
Dwayne Tate, otherwise known as Little Tate
-Sex-
Male
-Age-
14
-Religion-
Atheist
-Height-
5'3''
-Weight-
8 stone
-Physical Description-
Weak, Small
-Appearance/Hygiene-
Shaved head. Wears American football shoulder pads all the time to make him seem bigger with a school football jersey over it. School trousers and wears trainers to move faster. Keeps himself clean.
-Intelligence-
Of average intelligence.
-Diet-
Pretty healthy, drinks a lot of sports drinks.
-History-
Father was very strict, wouldn't let him break any rules and that's why he is the hallway monitor. Grew up without a mother as she left shortly after he was born so he has a lot of build up aggression over that. Was also bullied in primary school for being weak.
-Income-
£5 a week pocket money.
-Occupation-
Secondary Student
-Education-
Nursery, Primary School, currently in Secondary School.
-Sexual Orientation-
Straight
-Family-
Mum left when he was young. Lives with his dad and big brother who was also a hallway monitor.
Applications for Collaboration
Here I will look at a few options that may help in team based projects.
E-Mail is a great tool to use as it allows you to send messages which will be delivered instantly and then the other person can read it next time they check there e-mails. You also get the option to upload files as attachments that the other person can then download and view on there computer, some email services however have small size restriction on what you can attach, a simple alternative to this though is to upload the file to a separate file hosting site such as rapidshare.com, yousendit.com or one of the many others and let the recipient know the web address for the file. If the uploaded file is still to large it is possible to split the file into parts using a program such as WinRAR.
If another member of the group is online the same time as you e-mail is a bit of an inconvenient way to communicate, it would be much better to use an instant messenger. Looking at instant messengers you see that there are many options, all do the same basic thing though and that is to send and receive messages instantly in the one window as if having a conversation. Another plus is the possibility to have more than one person in a conversation so the whole team can know what is being said, unlike e-mail where two people may reply to the first email with the same thing because they don't know the other is doing it, an instant messenger just makes it more easy and less time consuming. Like e-mail as well you can sent files between contacts but without an size limit. With free open source software it is also possible to connect to the different MSN, AIM, Yahoo ect. Networks with one simple program such as Miranda IM, using the one simple client to connect to the different networks means there's no need to install a load of different applications just to talk to one person on each, it also cuts down and frees up resources that other programs can use.
Another program I want to mention is Skype, like the previous examples it is free to download and use and is a great program to use in a situation like this. The main purpose of Skype is to allow free phone calls between two or more computers, where ever they are in the world. Although many instant messengers can now let you voice chat through them Skype was build for this. The advantage of talking instead of typing, apart from the more personal approach is that you can continue doing your work while talking about the project instead of been distracted having to switch to the messenger window all the time. One of the main reasons I chose to mention Skype was because of a plug-in for it called “Yugma” and what this plug-in does is that it lets you share your desktop or applications with other users over Skype. So if for example you want to show someone what your working on or explain to them what they should be doing, you can launch this plugin and they see an exact copy of what is happening on your screen or what is happening in an application. It is also possible to let them take control of your mouse and keyboard over the network so they may explain to you what your doing right or wrong, this does require a paid subscription though.
One last thing i think I should talk about is a service called Basecamp. Basically Basecamp lets you manage a project all in one centralized place which would be really helpful on the final animatic. With Basecamp we can plan out the whole project and each of us will be able to access it and edit it. It has to-do lists to keep us on track and when that thing is done we just submit it to the site so everyone can see it then tick it off. We can all communicate through the site. Like this blog we could post a comment then others can comment back on it keeping all the communication in one place and no one is left out. Theres an option to have a complete overview of the poject so we can see what has been done and more importantly what still needs to be done. Plus many more that could help keep us on time and doing the correct thing. The only downside is that Basecamp costs money as you are using there service and there hosting, there are free alternatives however and all you need is some hosting to host the application then you can use it for free.
These are just some examples of applications and services that we can use though the project and all are free or have free alternatives, plus as an added bonus there's something that will on Windows, Mac and Linux operating services so no one is left out or having to install a different operating system.
When I get an idea...
EDIT:
Would also like to use this post to mention some websites and desing companys I like.
Motionographer
Its a blog site which shows different animations across all styles and tells you a bit about them, it also has ome interesting interviews which I like as I can learn how professionals work.
behance.net
behance is a website where users can join and summit great pieces of any type of work, most of the users are very talented and professional, meaning theres not much crap that gets in such as sites like deviantart.com.
blur.com
A great animation company that has worked over films, TV and games, each time creating something that I think is really stunning to watch. Below is there current showreel for you to see what I mean.
Friday, 29 February 2008
Story Ideas
 1__
1__
WWJD?
(What Would Jesus Do?)
One idea I have had for an animatic involves Jesus in an “After they were famous” type program. With people not believing in him so much now he goes off trying different jobs and activities to stop himself being bored, since being Jesus took up so much of his time he has never had the chance to go out and explore new projects that he would of liked to but fails.
Possible things he could do are:
Rock Band (furthest he gets is passed easy mode on Guitar Hero)
A movie star (but he can't even get a part in “The Passion Of The Christ”)
A nurse (keeps trying to heel with his hands, doesn't work!)
2__
Another idea I had was a battle to end them all as all the Gods of the major religions go head to head in a fight as wrestlers, Royal Rumble style! Last one in the ring wins.